Faire une refonte de mon site web WordPress, pourquoi, quand, comment ?
« Il est temps de faire une refonte de mon site web WordPress ! » Si vous vous êtes déjà dit ça, c’est que vous en avez déjà conscience. Et c’est bien… Un site internet évolue, comme tout être humain, produit, envie… Parce que votre activité a changé, ou vos besoins sont plus ciblés, car il n’est pas ergonomique et est illisible sur smartphone, parce que vous en avez assez de voir ces couleurs flashies et images dans tous les sens, etc…
En d’autres termes, chacun a ses propres raisons. Et toutes sont valables. Voyons pourquoi.
Etape 1 : « le cahier des charges refonte site web », telle est ma mission
Faire une refonte de son site wordpress ne s’improvise pas. Il faut, pour que la refonte soit efficace, établir un cahier des charges de son site qui permettra de lister les fonctionnalités, les souhaits graphiques, les améliorations, la structure, les objectifs.
Posez-vous les bonnes questions, c’est-à-dire :
- Pourquoi modifier le design de mon site internet ?
Vers quoi aller ? Ai-je des références de sites qui m’attirent visuellement ? Des couleurs sobres ou dégradés modernes ? Des typographies bâton ou à empattement ? - De quelles fonctionnalités vais-je avoir besoin ?
Un module de newsletter ? L’ajout de boutons vers du contenu spécifique ? Mettre en avant mon numéro de téléphone ? Avoir un formulaire de contact plus complet pour établir des devis ? Un agenda qui permettra d’annoncer mes événements ? Un portfolio avec filtre pour présenter mes réalisations ? Une partie blog pour faire vivre mon site ? Un module de e-commerce pour présenter ma boutique en ligne et proposer des produits à la vente ? - Quel est mon client type ?
Homme ? Femme ? 18-30 ans / 30-45 ans / 45-60 ans ? Particuliers ? Entreprises ? Mon secteur géographique ? - Quel est mon objectif premier ?
Etre bien positionné dans les moteurs de recherche ? Générer des demandes de contact via mon formulaire ? Présenter simplement et en toute transparence ma petite entreprise ou ma nouvelle activité ? Faire connaitre mon association et développer mon réseau de partenaire ? - Ai-je bien listé mes différentes rubriques ?
Mon contenu est-il organisé ? Ai-je fais en sorte que l’utilisateur clique le moins de fois possible pour accéder au contenu qu’il cherche ?
Pour résumer, ne négligez pas cette étape. Une fois réalisée, votre « cahier des charges refonte site web » sera bien complet et il vous sera beaucoup plus facile de réaliser dans les règles de l’art la refonte de votre site wordpress.
Etape 2 : « la refonte graphique de mon site wordpress », euh oui mais je ne sais pas dessiner…
En fait, vous n’avez pas besoin de dessiner, sauf si vous souhaitez créer des pictogrammes sympas pour illustrer quelques rubriques de votre site web.
Ce qui est important est de définir les couleurs de votre site wordpress ainsi que les typographies.
Les couleurs
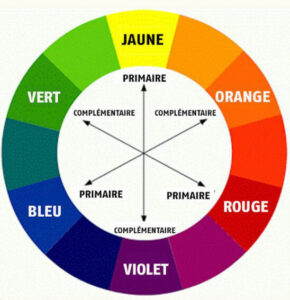
Si vous possédez déjà un logo, vous pouvez utiliser les couleurs de celui-ci (pas plus de 3 couleurs différentes) ou éventuellement ses couleurs complémentaires. Ou encore choisir la couleur principale de votre logo avec sa couleur complémentaire qui permettra la mise avant des éléments type boutons par exemple.

Cercle chromatique pour votre refonte de site
Saviez-vous que chaque couleur a sa propre signification ? En France (car la signification est différente entre les pays), voici quelques exemples :
Les couleurs fréquemment utilisées :
BLEU (en passant, c’est la couleur préférée des Français ;)) :
- le ciel, l’eau, la mer, l’espace, l’air et les voyages
- la vérité, la confiance, la loyauté, l’intelligence et la sécurité
- merveilleux, liberté, rêve, jeunesse, mais aussi mélancolie
- domaines des technologies, informatique, aéronautique, domaine du voyage et de l’évasion, côté corporatif, produits congelés et rafraîchissants
ROUGE :
- amour, chaleur, sensualité et passion
- le danger, la révolte et le sang
- produits destinés à combattre le feu, produits à connotation virile , produits de consommation achetés impulsivement, l’emballage alimentaire, avertissements et les interdictions, attirer l’attention sur un élément précis : rabais, promotion
JAUNE :
- chaleur et lumière
- bonne humeur et joie de vivre, logique, le pouvoir personnel et l’humour
- la traîtrise, le mensonge, la tromperie
- tourisme et des voyages dans des destinations soleil, agroalimentaire, assurances et du crédit, touche de gaieté et d’humanisme
VERT :
- espérance, chance, calme et repos
- croissance, santé, fraîcheur et nature, stabilité et équilibre
- l’échec et l’infortune
- domaines reliés à la nature et au plein air, côté environnemental et écologique, produits de nettoyage, domaine des médecines alternatives
Les autres couleurs :
VIOLET :
- délicatesse, douceur et rêve
- magie, fantastique, imaginaire, sérénité et spiritualité, prospérité et noblesse
- mélancolie, solitude, tristesse et jalousie
- spirituel et la croissance personnelle, aspect artistique (arts, culture et musique), imaginaire et fantastique, une sensation d’apaisement
ORANGE :
- l’énergie, l’action, soleil, la chaleur, le feu, la lumière et l’automne
- valeurs de communication et de créativité, joie, du plaisir et de l’optimisme
- vitalité, force et endurance
- sport, de la mise en forme et du fitness, divertissement et des communications, vente et de la mobilité, dangers dans de nombreux domaines, créativité
ROSE :
- tendresse, douceur et bonheur
- romantisme, féminité et compassion, l’enfance
- confiseries et des pâtisseries, domaine de l’enfance, loisirs créatifs, comme le dessin, la peinture, le tricot…, produits cosmétiques et de beauté pour femmes
TURQUOISE :
- pureté et fluidité, côté rafraîchissant et thérapeutique
- régénérescence, les besoins d’évolution et de transformation
- besoin de changement
- le monde aquatique, domaine thérapeutique, produits hygiéniques, suggérer la pureté
BRUN :
- terre, bois, chaleur et confort
- douceur et rappelle l’aspect brut et le naturel
- milieu culturel et de l’histoire, domaine culinaire (chocolat et café), développement durable et l’écologie, produits masculins, produits du terroir
Les compléments couleurs :
NOIR :
- mystère, simplicité, distinction, l’élégance, le raffinement et le luxe
- mort, deuil et tristesse, l’obscurité et le néant
- domaine du cinéma, des arts et de la photographie, produits haut de gamme, utile pour provoquer des contrastes, il met en valeur les couleurs qui prennent place à ses côtés
BLANC :
- pureté, propreté et perfection, brillance et éclat
- innocence et virginité
- domaine du mariage, la propreté, la netteté, pour accompagner toutes les couleurs, il est un réhausseur de tons, pour apporter des zones de repos visuel
Voici quelques sites utiles pour vos choix de couleurs :
Les polices de caractères
Pour le choix de la typographie, bien entendu, il faut choisir la police en fonction de la police choisie pour votre logo. Pas plus de 2 typographies différentes dans le site.
Par exemple, privilégiez une police plus grande et originale pour les titres et une police lisible en petit pour les textes (de préférence type bâton).
Quelques principes de base :
• Italique : Il est déconseillé de mettre un texte continu en italique, car l’effet de mouvement qu’il génère rendra la lecture plus ardue en forçant l’oeil à défiler plus vite sur le texte, ce qui crée un inconfort visuel qui ralentit la lecture.
• Capitales : Un texte en capitales subira le même effet de ralentissement qu’un texte en italique. Mais, d’un autre côté l’utilisation combinée de capitales et de bas-de-casse facilite la lecture en apportant des points d’attention lorsqu’elle est bien contrôlée.
• Interlignage : L’interlignage des titres et des textes doit être ni trop serré, ni trop espacé.
• Caractère : En général, un logo, une publicité ou un document ne devrait pas comporter plus de deux styles de caractère différents et certainement pas plus de trois. En conclusion, l’emploi de trop de caractères différents oblige l’oeil à de nombreux ajustements qui poussent à abandonner la lecture.
Voici quelques sites utiles pour vos choix typographiques :
Le choix du design global pour la refonte graphique du site internet
La refonte du design du site internet passe par quelques recherches sur le web. Regardez ce que font vos concurrents. Quelles couleurs et typographies utilisent-ils ? Quels sont les sites que vous aimez ? Pourquoi ?
Il faut penser à aérer le design, gardez toujours du blanc dans vos pages.
Structurez votre design à l’aide de grille par exemple. Cela vous permettra d’avoir une mise en page propre et design. Faites attention à ne pas faire trop de designs différents sur les pages sous peine de perdre les utilisateurs. Gardez la même structure de base et faites des ajustements selon votre contenu.
Quelques sites utiles pour les grilles :
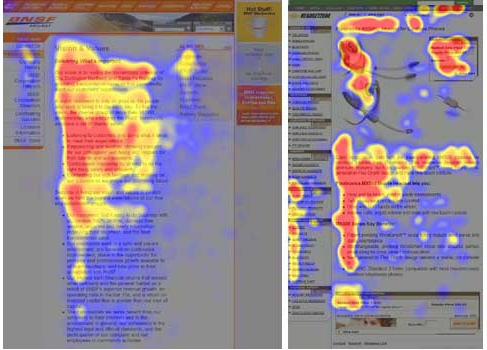
Petite info : les éléments importants doivent figurer selon un schéma prédéfini sous forme de F (zone où l’oeil est attiré lorsque l’on parcourt une page web).

Les zones chaudes en forme de F
Etape 3 : « Mettre en place les fonctionnalités de mon site wordpress »
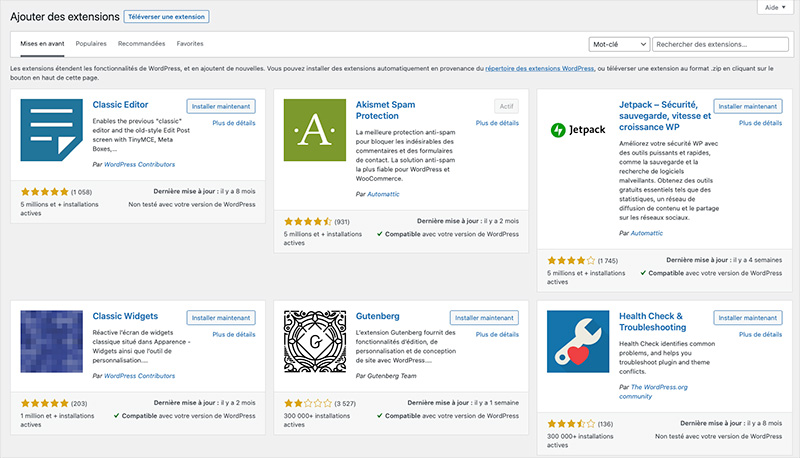
Cette étape est nécessaire si vous voulez avoir des fonctionnalités particulières à proposer sur votre site web. WordPress est un CMS qui fonctionne un peu comme un système d’exploitation (windows, mac, linux…) sur lequel on va venir installer des plugins (fonctionnalités).
Vous pouvez faire une recherche directement dans WordPress pour trouver le plugin dont vous avez besoin. Attention tout de même à choisir un plugin qui soit régulièrement mis à jour par le développeur et compatible avec votre version du WordPress.
Beaucoup de plugins sont gratuits, d’autres proposent des fonctionnalités supplémentaires payantes. Tout dépend de votre besoin.
A savoir : plus vous mettrez de plugins sur votre site, plus il fera de requêtes et donc plus il sera lent. A utiliser donc avec parcimonie. Surtout n’installez que le stricte nécessaire et testez les plugins pour ne garder que celui qui vous plait le plus.
Quelques extensions utiles (à mon sens) :
Formulaire de contact : pour vous contacter
Sécurité : pour protéger votre site
Optimisation : pour accélérer votre site
Partage / réseaux sociaux : pour partager le contenu de votre site
Newsletter : pour garder un lien avec vos lecteurs
Référencement : pour positionner votre site dans les moteurs de recherche
Ecommerce : pour vendre en ligne
Etape 4 : « Préparer ma structure, mes pages, mon contenu pour la refonte »
Cette partie est à mon avis la plus difficile ;( mais la plus importante. La refonte de votre site wordpress ne doit pas servir à rien. Le contenu est la priorité.
Le menu
Premièrement, définissez votre menu. Par exemple, je fais un site pour mon restaurant. Je pourrai avoir comme menu du site :
- Accueil
- A propos
- La carte des menus
- Actualités
- Contact
En bref, avoir 5 items dans le menu est bien. Surtout, ne mettez pas 10 items dans le menu !
Deuxièmement, si vous avez plus de contenu à proposer, pensez à faire des sous-menus.
Par exemple :
- La carte des menus (non cliquable)
- Carte du moment
- Menu de printemps
- Nos plats d’été
- Manger bio en automne
- Bien manger en hiver
Les liens vers les mentions légales, CGV, politique de confidentialité… se trouveront dans le footer (bas du site internet qui se retrouve sur toutes les pages du site).
Vous pourrez également ajouter vos réseaux sociaux, inscription à la newsletter par exemple, dans le footer également.
La refonte de mes pages avec une structure cohérente SEO
En général, une page devrait atteindre au minimum 350 mots. Les titres et sous-titres permettent de structurer votre contenu pour l’utilisateurs et les moteurs de recherche. Ils doivent servir de sommaire en quelque sorte. Si on ne lit que les titres et sous-titre, nous devons comprendre de quoi parle votre page.
- titre 1 (h1) : information la plus importante (1 seul h1 par page, doit inclure le mot-clé principal, ne pas excéder 70 caractères)
- niveau de titre 2 (h2) : information moins importante que h1 mais plus importante que h3
- titre 3 (h3) : information moins importante que h2
En bref, définissez un mot clé principal par page et quelques mots clés secondaires. Travaillez votre contenu en fonction de ces mots.
Meta description : Dans WordPress, avec l’extension Yoast SEO par exemple, vous pouvez définir la meta description. Utilisée par les moteurs de recherche elle permet à l’internaute d’en savoir un peu plus sur le contenu de votre page. La description doit inclure le mot-clé principal et doit comporter environ 160 caractères.
Images : Lorsque vous placez des images au sein de votre page, n’oubliez pas de renseigner les balises ALT et TITLE. Dans WordPress, lorsque vous uploadez une image, sur la colonne de droite, vous pouvez remplir ces champs disponibles. Ils permettent aux moteurs de recherches mais aussi aux non-voyants de comprendre vos images grâce à ces descriptifs.
Liens entre vos pages : Les liens internes vers d’autres pages de votre site influencent sur la lecture de votre contenu. Placez donc au moins un lien vers une autre page de votre site sur chaque page.
Pour conclure, gardez en tête votre objectif principal. Si le but du site est de récolter des demandes de contact, placez aux endroits stratégiques un bouton vers votre page contact.
Etape 5 : « accompagnement refonte site internet »
Travailler une refonte de site web WordPress demande du temps. Si vous préférez optimiser votre temps sur votre véritable savoir faire, vous pouvez bien sûr déléguer cette tâche.
Vous avez deux solutions.
La première : faire appel à une agence web pour la refonte de site internet. La deuxième : faire appel à un webmaster freelance.
Sachez que les prix peuvent être très variables entre une agence et un freelance. Et parfois même entre 2 agences ou 2 freelances. Généralement, les freelances sont moins chers car ils travaillent seuls et ont moins de charges.
Renseignez-vous sur leurs prestations et les avis donnés par leurs clients. Demandez plusieurs devis pour comparer les offres et leurs contenus.
- La refonte du site sera t-elle optimisée en terme de poids, structure, versions responsives, sécurité, etc ?
- Serez-vous formé à la mise à jour de votre site wordpress ?
- Aurez-vous tous les codes d’accès et un compte administrateur pour être 100% autonome ?
Quelques exemples de refonte de site web
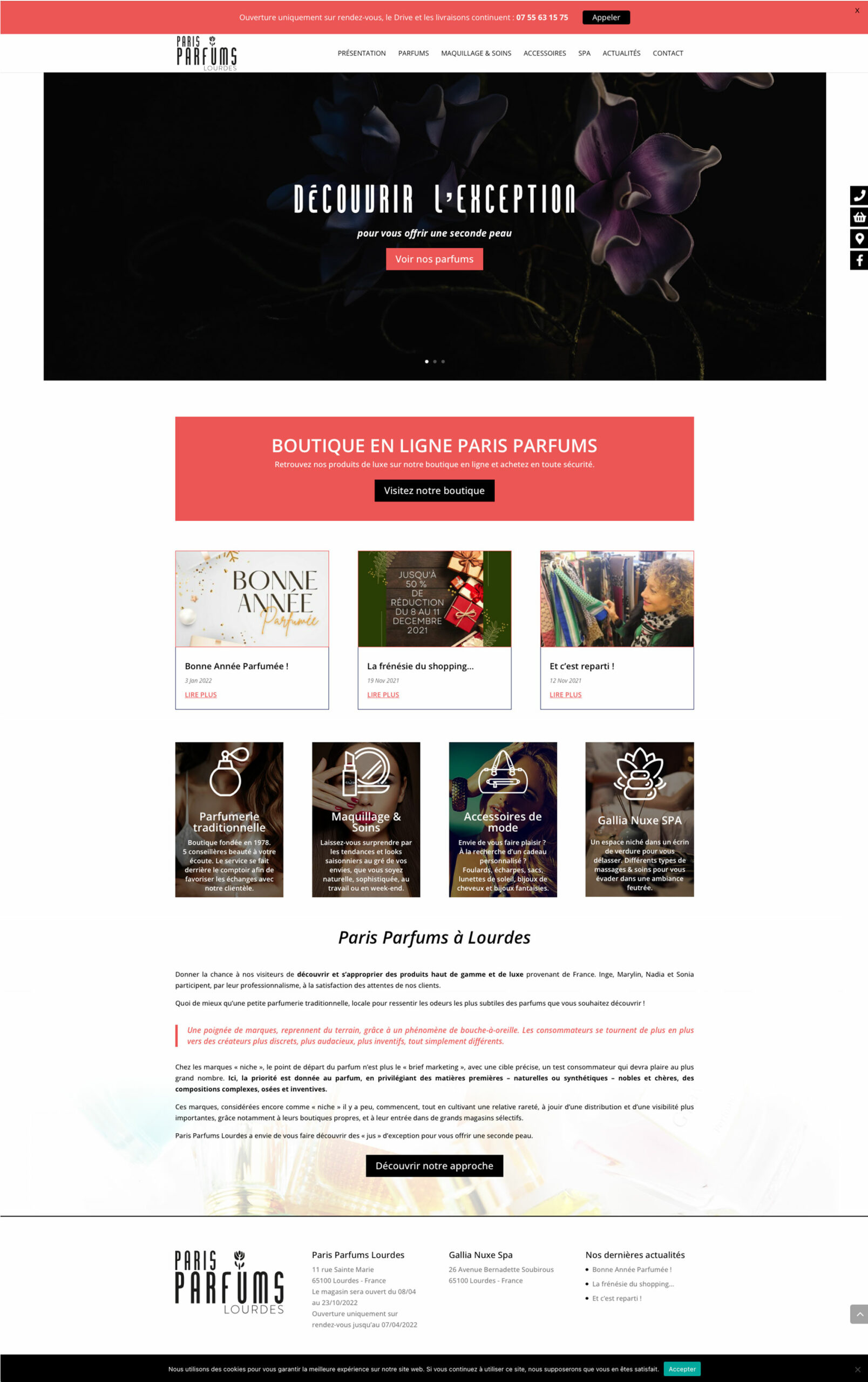
Cas n°1 : Paris Parfums Lourdes


Voir la refonte du site web sous WordPress
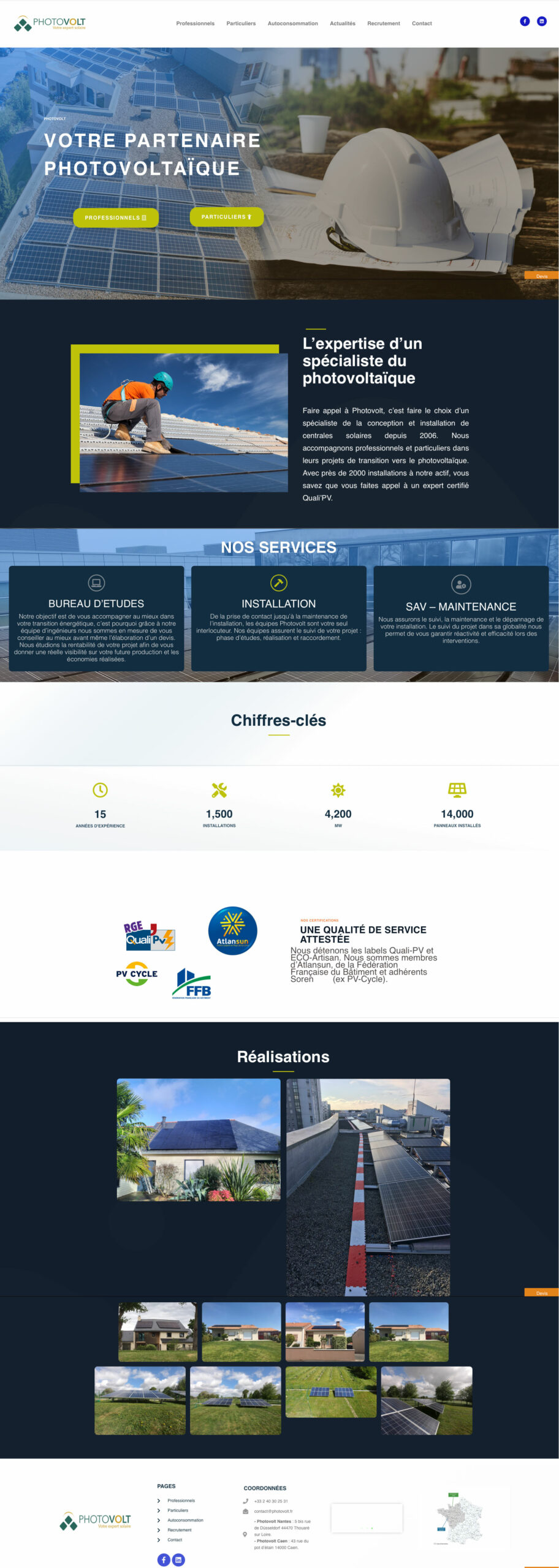
Exemple n°2 : Photovolt


Voir la refonte du site internet Photovolt
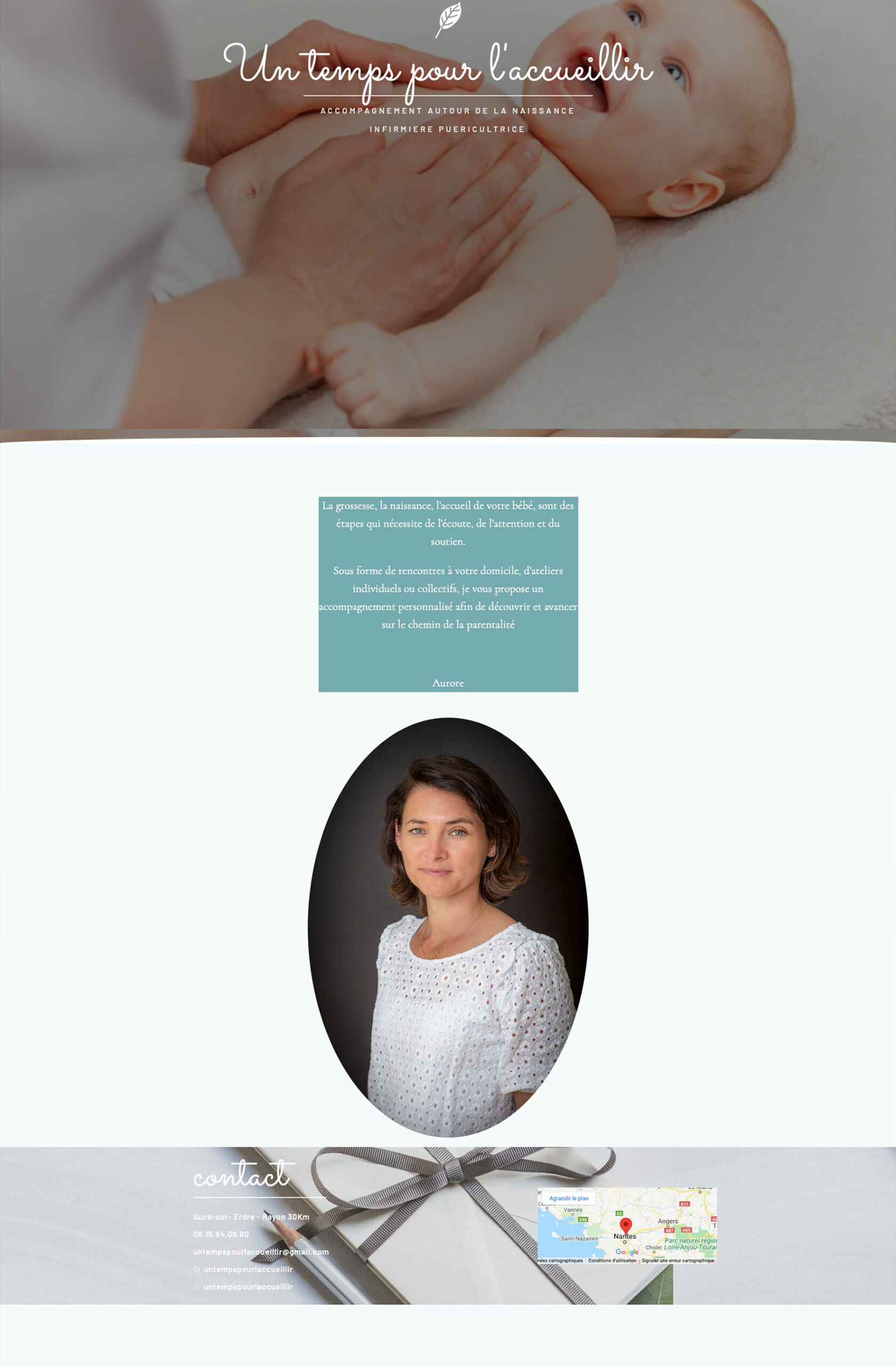
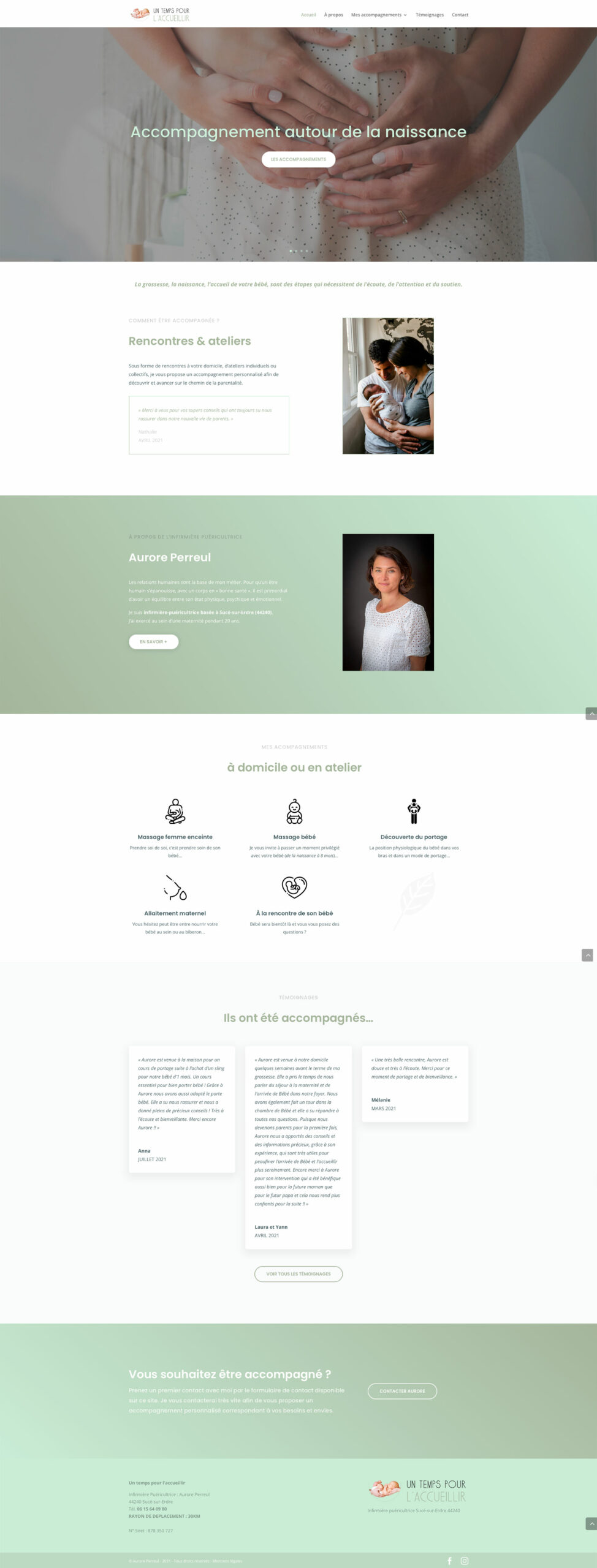
Dernier exemple : Un temps pour l’accueillir


Voir la refonte wordpress du site web